Difference between revisions of "Button Panel"
From Space Engineers Wiki
m (Update large ship components) |
m (→Light Indicators) |
||
| Line 45: | Line 45: | ||
=== Light Indicators === | === Light Indicators === | ||
{| class="wikitable" | {| class="wikitable" | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
!N / A | !N / A | ||
|style="text-align:center;"|Not Programmed | |style="text-align:center;"|Not Programmed | ||
|This indicates that the button has not been programmed to do anything | |This indicates that the button has not been programmed to do anything | ||
|- | |- | ||
| − | + | |[[File:Air_Vent_Front_Indicator_Yellow.png|none|30px]] | |
|style="text-align:center;"|Is programmed | |style="text-align:center;"|Is programmed | ||
|The button has been programmed, and is ready to be used | |The button has been programmed, and is ready to be used | ||
|- | |- | ||
| − | + | |[[File:Air_Vent_Front_Indicator_Red.png|none|30px]] | |
|style="text-align:center;"|No Power | |style="text-align:center;"|No Power | ||
|There is no power being supplied to it, or it is switched off. | |There is no power being supplied to it, or it is switched off. | ||
Revision as of 14:22, 28 November 2015
20
Mass (kg):
0
Integrity:
0
Build time (seconds):
10
Dimensions (W x H x D):
1 x 1 x 1
Mass (kg):
0
Integrity:
0
Build time (seconds):
10
Dimensions (W x H x D):
1 x 1 x 1
Contents
Overview
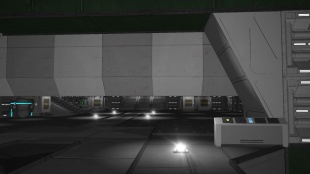
The button panel is self explanatory in that it allows the player to program 4 different buttons on the block. Currently, the buttons may only control devices connected to the grid. In other words, it may not control ships/stations not directly connected to its own grid. However, the small ship version only has one button that may be programmed.
- Note * The button panel must be powered in order to function!
Usage
Light Indicators
| N / A | Not Programmed | This indicates that the button has not been programmed to do anything |
|---|---|---|
| Is programmed | The button has been programmed, and is ready to be used | |
| No Power | There is no power being supplied to it, or it is switched off. |
Control Panel
| Control Panel | |
|---|---|
| Options | Comments |
| Name | You can enter in your own custom name in the text box |
| Show on HUD | If there is an Antenna attached to the same grid, this device will display its position on the players HUD |
| Anyone can use | Anyone (even if they do not own the block) can use the buttons |
| Setup Actions | This takes you to a menu that allow you to program each button on the panel |
The button panel is simple to use, but may appear complicated to a first time user. An example below will explain how to use the block.:
| Example Tutorial | |
|---|---|
|
|
Media
Tips
Known Issues
Programming
(IMyButtonPanel)
Actions: 1
Anyone Can Use On/Off
Properties: 0
Update History
| Update 01.043 |
|